スマホ最適化についての前回までの記事
【1】 モバイル ユーザビリティの問題って?
【2】 スマホ表示の確認と作業の流れ
【3】 ビューポート(viewport)の設定
【4】 メディアクエリー(Media Queries)の設定をご覧いただいて
viewportやMedia Queriesの設定を記述したら、あとはサイトのレイアウトを確認しながら
htmlファイルとCSSファイルを修正していきます。
目次
修正確認用のサイト
∟スマホ表示テスト Responsive Design Testing
∟エラー改善 PageSpeed Insights
∟スマホ適合確認 モバイル フレンドリー テスト
スマホ最適化のポイント
∟デバイスの画面幅からはみ出さないように
∟文字サイズに注意
∟リンク同士が近すぎないように
サイドバーの表示
サイドバーをスマホでは本文の下に表示させる
変な枠や余白が消えない時は
Yahoo!カスタムサーチなどの周りに変な隙間が出来た場合の改善方法
修正確認用のサイト
記述の修正を行ったら、その都度おかしなことになってないか、
最適な状態になっているかを確認しつつ進めていきましょう。
Responsive Design Testing
画面幅ごとのサイトの見え方を確認
PageSpeed Insights
ユーザー エクスペリエンスのエラー項目が改善されているかどうか
モバイル フレンドリー テスト
モバイル対応に問題が無いかどうか
スマホ最適化のポイント
主なポイントとしては、
・画像や見出しの幅を100%指定にして、拡大縮小が不要な表示にする
・文字が小さくなりすぎないように注意
・リンク要素が近すぎないように注意
などがあります。
デバイスの画面幅からはみ出さないように
特に画像において、今までパソコンサイトで大きな画像を使っていた場合には
画像のサイズを直したり、サイズ指定を削除して100%指定にしたりといった修正が必要です。
max-width: 100%;
height:auto;
}
文字サイズに注意
文字の大きさが小さすぎるとスマホやタブレットで読みづらくなってしまいますし、
Googleさんからも『 スマホに優しくない 』と怒られます。
文字サイズもできるだけパーセント指定にして、拡大の必要が無い状態にしておきましょう。
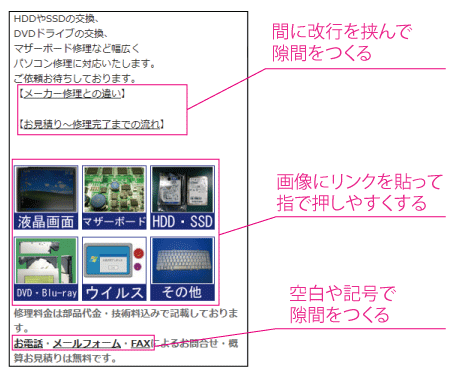
リンク同士が近すぎないように
リンク要素の距離についてはhtml側も修正する必要が出てくるので、以下のように色々と試してみてください。

そもそも文字を少し大きめにすれば解決すると思うのですが、あんまり文字サイズが大きすぎると
ユーザーさんが文章を読むときにもデザイン的にも宜しくないですし悩みどころです。
特に上部メニューやサイドメニューの場合はヘタに改行を入れるのも良くないので
余白(padding)や、行の高さ(line-height)などを上手く使って隙間を作ってくださいね。
サイドバーの表示
サイドバーを設定しているとスマホ表示の際に扱いに困るかもしれません。
ヘッダー、上部メニュー、サイドバーまで表示してやっと本文、とかになってしまうと
スマホから見ているひとはなかなか本文にたどり着けず、もういいやと引き返されてしまうかもしれません。
そこで私は弊社サイトの左にあるサイドバーを
スマホの画面上ではページ下部に回りこませるように設定しています。

左サイドバーの場合
左サイドバーをスマホ上ではメインの下に表示させる設定をご説明します。
上部メニューバーや右サイドバーの場合でも基本は変わらないと思いますので
サイトの構成に合わせて編集してみてください。
まずhtml側での記述を
ヘッダー
上部メニュー
メイン(本文)
サイドバー
フッター
というように、メインの下にサイドバーがくるように記述します。
この時に閉じタグなどを誤って消したりして適用CSSがズレてしまうと
表示が崩れますので注意して編集してください。
次にパソコン用のCSSでサイドバーとメインの左右の回り込みを設定します。
※以下のCSSのクラス名はご自分の設定に合わせてください。
.menu_left {
float: left;
}
/* メインを右に配置 */
.main {
float: right;
}
更にスマホ用のCSSを編集します。
スマホ用のCSSでサイドバーとメインにブロック要素を指定してください。
display: block;
}
.main {
display: block;
}
スマホ上の表示ではサイドバーがメインの下にきているはずです。
変な枠や余白が消えない時は
Yahoo!カスタムサーチなどの外部スクリプトが動いている検索ボックスを設置していると
パソコンでは正常な表示なのに、スマホで見たときに変な枠や空白が出来て
レイアウトが崩れてしまっていることがあります。
しかもこの枠や空白の横幅が広いために、スマホの画面幅を超えている状態です。
色々やってみた結果、検索窓のCSS(スマホ用)の中にoverflow:hidden; を入れると消えました。
領域からはみ出した部分は隠して、無かったことにしてね!という設定です。
例えばYahoo!カスタムサーチならこんな感じに。
overflow:hidden;
}
