たまに見かける、ブログ記事を読むのにかかる時間の目安を出しているサイトさん。
あれはどうやってるんだろう、と気になっていたのですが
今回サイト改装ついでにそれも調べてみたのでご紹介します。
以下のコードや記述方法は Kuroji Handsome (ハンサムクロジ)様のブログ『 NANOKAMO BLOG 』内の記事
プラグインを使わずにWordPressで「記事の読了時間」を表示する方法 を参考にさせていただいています。
ありがとうございます!(ノ´∀`)ノ
目次
テーマ:Mantraでの設置方法
テーマ:Gush2での設置方法
設置完了・読了時間の表示
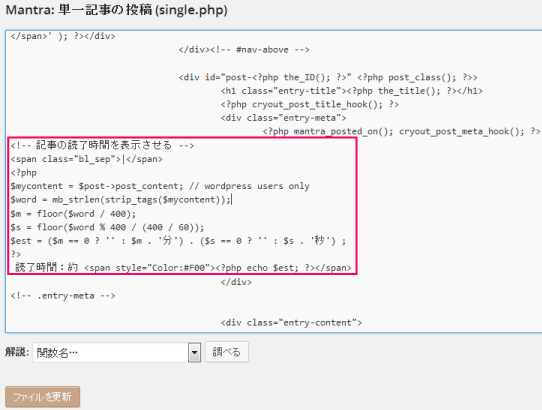
テーマ:Mantraでの設置方法
まず設置したい場所を確認します。

私は Mantra というテーマをお借りしているのでentry-meta(投稿者情報)の部分に記述しましたが、
お使いのテーマによって様々だと思いますので、表示したい箇所を確認して記述してください。
単一記事の投稿 (single.php)ファイルの中で記述したい箇所を見つけたら
以下のコードを追加してください。
<span class=”bl_sep”>|</span>
<?php
$mycontent = $post->post_content; // wordpress users only
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 400);
$s = floor($word % 400 / (400 / 60));
$est = ($m == 0 ? ” : $m . ‘分’) . ($s == 0 ? ” : $s . ‘秒’) ;
?>
読了時間:約 <span style=”Color:#F00″><?php echo $est; ?></span>
ポイント
・ 冒頭の<span class=”bl_sep”>|</span> は区切り用に棒線を入れているだけなので、
テーマによっては無いほうがいいかも。 不要であれば削除してください。
・ 『 読了時間:約 』の部分は任意の文字に変更できますので、
『 この記事を読み終わるまで 』とか『 読了時間 』のようにお好みで変更してください。
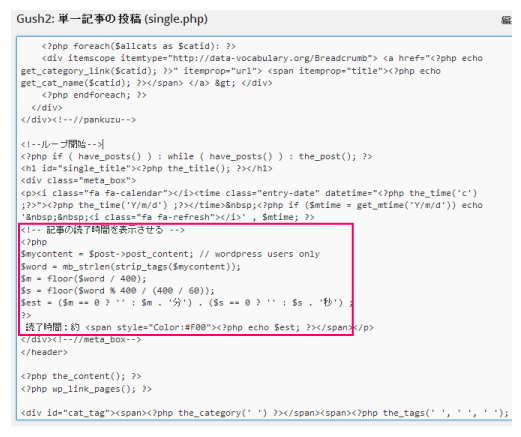
テーマ:Gush2での設置方法
この記事を書いてる途中でテーマをMantraからGush2に変更したので、Gush2の場合の設置方法もご紹介します。
記述する場所は単一記事の投稿 (single.php)ファイルの中の meta_box 内にある
投稿情報の『 投稿日 』・『 更新日 』の次の部分です。

記述する内容は以下のとおり。
<?php
$mycontent = $post->post_content; // wordpress users only
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 400);
$s = floor($word % 400 / (400 / 60));
$est = ($m == 0 ? ” : $m . ‘分’) . ($s == 0 ? ” : $s . ‘秒’) ;
?>
読了時間:約 <span style=”Color:#F00″><?php echo $est; ?></span>
設置完了・読了時間の表示
うまく設置できたらこんな感じになります。


そしてふと気づいたのですが、このブログ読むのに20分とかかかる記事が多いような。なんかすいません。
自分が文章を読むのが速いほうなので長文でも気にせずに書いていたのですが
まさかそんなに時間がかかるとは…。
ていうかこうして見ると当ブログの大抵の記事が長すぎますね。
かと言って削れるものも無く (だってちゃんと説明したいし画像も入れたいしどうでも良い話もしたいし)、
これからも長文を書くと思いますので、ものすごくお暇な時にお付き合いいただければ幸いです。
