![]()
出品について
前回記事・Yahoo!オークションの使い方【4】商品を出品するにて出品の際の注意事項などをご説明いたしました。
それではいざ出品!という時に一番悩むのが説明文です。
何をどう書けばいいのか、htmlタグはどう使えばいいのか。
そこで、簡単に見栄えの良い説明文を作れる便利なサイトさんをご紹介すると共に、説明文の見本を載せておきます。
最初はちょっと面倒ですが、一度自分用のテンプレートを作り上げてしまえば、注意事項や配送についての文章はそのままで商品内容を変えれば使いまわせるので便利です。
お好みの色やデザインで、見てくれる人に分かりやすい説明文を目指しましょう。
テンプレートのサイト

テンプレートのサイトさんでは、商品内容などを記入するだけで
素敵なデザインにしてくれるツールを提供してくださっています。
もちろん無料ですし、Web上で操作するだけなのでソフトをインストールする必要などもありません。
ご利用の際はそれぞれのサイトさんの利用規約をちゃんと読んでくださいね。
【 基本的な使い方 】
①使いたいデザインを選ぶ
②商品タイトルや説明文を指定枠に記入
③テンプレート作成ボタンを押す
④プレビューで確認
⑤問題なければhtmlをコピー
⑥自分のオークション出品ページの説明文の枠に貼り付ける
⑦値段や開催期間を設定する
⑧出品!
おーくりんくす
オークションのテンプレートといえばこのサイト、というくらい
歴史が長く、デザインが豊富で使っていらっしゃる方も多い有名サイトさんです。
htmlタグの書き方
htmlとはWeb上でページを作るために開発された言語で、決まりに従って記述することで思い通りの文章や装飾を表示することができます。
ヤフオクの商品説明においても、htmlで記述し、タグを付けることによって枠を付けたり、文字色を変えたりと、皆さん頑張ってより見やすく目立つ説明文を書いています。
基本的なhtmlタグさえ覚えれば、色を変えたり、サイズを変えたりは簡単に行えます。
最終的な外観はこんな感じになります。

上の状態のページを作るための記述がこちら。
使いたいタグをコピーして使ってみてください。
より詳しいhtmlタグの説明はこちらをご覧ください。
Webサイトを作ろう!【8】HTMLソースコードの解説②
送料についてはこちら Yahoo!オークションの使い方【7】送料と梱包について
<table width=”95%” border=”1″ cellspacing=”2″ cellpadding=”10″ height=”auto” valign=”top” align=”left”>
<tr>
<td bgcolor=”#3d3c3d” align=”center”><font color=”#ffffff” size=”6″>◇ 商品説明(文字サイズ6) ◇</font></td>
</tr>
<tr>
<td><p><font size=”7″ color=blue><B>★青文字+サイズ7+太字</B></font></p>
<p><font size=”5″ color=red><B>赤文字+サイズ5+太字</B></font></p>
<p>sizeの数値(標準が3、1~7まで指定可能)を変えれば文字の大きさが変わります。</p>
<p>と</p>
で囲んだ部分が段落扱いになり、文末で自動で改行されます。
</p>
<p><B>~</B>のタグを削除すれば太字が解除されます。</p>
<p> <strong>~</strong>で挟むと<strong>強調文字</strong>になります。</p>
<p>コメント↓ </p>
<!– 自分の覚書としてコメントを入れることができます –>
<!– このタグで挟んだ部分はWeb上に表示されません。
ハイフンを間違えて削除しないようにご注意 –>
<font color=”blue”>青</font> <font color=”red”>赤</font> <font color=”#00b66e”>緑</font> <font color=”#714c99″>紫</font> <font color=”#3a1708″>焦げ茶</font> <font color=”#ff3366″>ピンク</font>
<p><font color=”#ff0000″><strong>強調された赤文字</strong></font></p>
段落(p)を使わない場合は行の上下の余白が無く詰まった状態になります。<br clear=left>
段落以外で改行する場合は<br>
や<br clear=left>
を使います。 <br clear=left>
clear=left によって、前の行から問答無用で改行することができ、 <br clear=left>
画像やテーブル(表)の右側に文章が詰まって表示されるようなことも無いため <br clear=left>
<br clear=left> を使っていただいた方が安心です。 <br clear=left>
<br clear=left>
<table width=”85%” border=”1″>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>bgcolorで<br clear=left>
背景色変更 </td>
<td width=”60%”>widthの数値で幅を変更</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>カラーコードの<br clear=left>
参考に</td>
<td width=”60%”>https://pc-pier.com/blog/2014/11/10/website4color/#color-sample</td>
</tr>
</table>
<br clear=left>
【 付属品 】 <br clear=left>
<img src=”画像のURL” alt=”追加の画像” width=”200″ height=”150″> <br clear=left>
追加の画像を記載する場合、自分の使っているサーバーに<br clear=left>
アップロードする必要があります。 <br clear=left></td>
</tr>
<tr>
<td bgcolor=”#3d3c3d”><font color=”#ffffff” size=”4″>◇ お支払い方法</font></td>
</tr>
<tr>
<td> ●<STRONG>取り扱っている支払い方法</STRONG><br clear=left>
Yahoo!かんたん決済、銀行振込、代金引換便 <br clear=left></td>
</tr>
<tr>
<td bgcolor=”#3d3c3d”><font color=”#ffffff” size=”4″>◇ 送料について</font></td>
</tr>
<tr>
<td><font style=”background-color:#ffa500″ size=”4″ color=”#3a1708″> ゆうパック </font> <br clear=left>
ゆうパック送料は発送地域、配達地域、箱の大きさによって決まります。 <br clear=left>
60サイズ(箱の縦・横・高さの合計が60cm以内) <br clear=left>
<table width=”85%” border=”1″>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>同一県内</td>
<td width=”40%”>610円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第1地帯</td>
<td width=”40%”>710円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第2地帯</td>
<td width=”40%”>810円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第3地帯</td>
<td width=”40%”>930円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第4地帯</td>
<td width=”40%”>1,030円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第5地帯</td>
<td width=”40%”>1,130円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第6地帯</td>
<td width=”40%”>1,230円</td>
</tr>
<tr align=”center” valign=”center”>
<td bgcolor=”#d0f2f0″ width=”20%”>第7地帯</td>
<td width=”40%”>1,340円</td>
</tr>
</table>
<br clear=left></td>
</tr>
<tr>
<td bgcolor=”#3d3c3d”><font color=”#ffffff” size=”4″>◇ ご注意</font></td>
</tr>
<tr>
<td><font size=”4″ color=”#00b66e”><B>商品説明をご理解・ご了承いただいた上でご入札ください。<br clear=left>
ノークレーム・ノーリターンにてお願いいたします。</B></font> <br clear=left>
<br clear=left>
<br clear=left></td>
</tr>
</table>
</font>
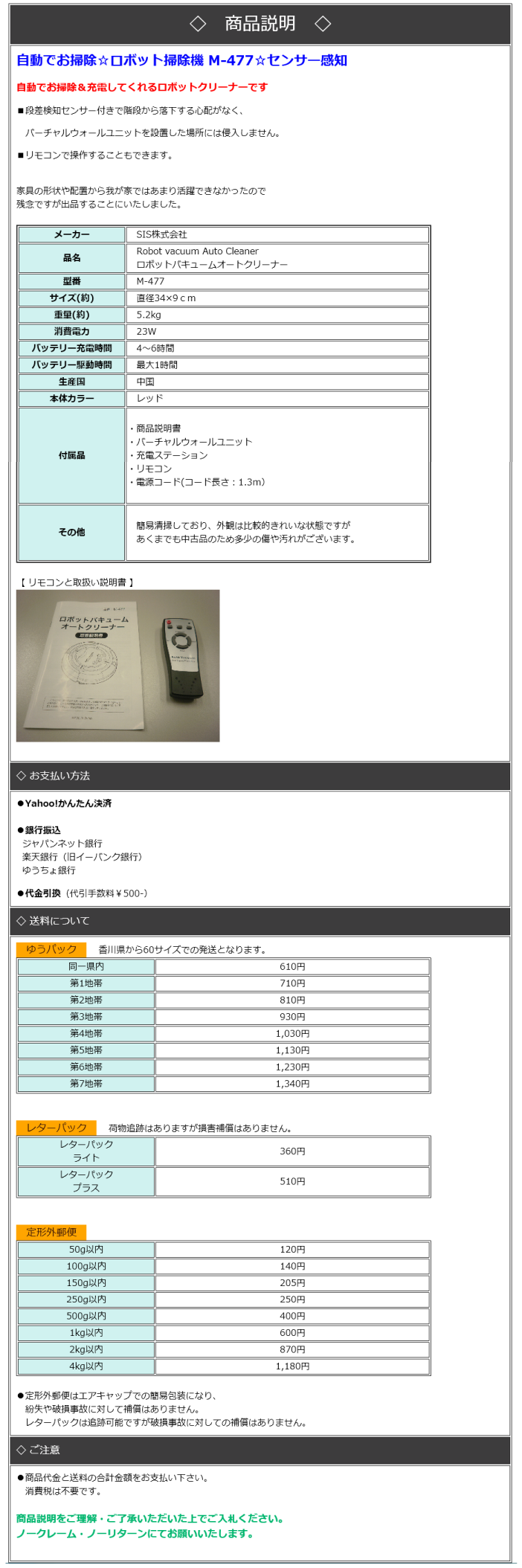
実際の商品説明文の例
上のhtmlタグを使って商品説明を書いてみました。

関連記事
Yahoo!オークションの使い方【1】登録と初期設定
Yahoo!オークションの使い方【2】商品を落札する
Yahoo!オークションの使い方【3】落札者としての取引
Yahoo!オークションの使い方【5】出品用テンプレート
Yahoo!オークションの使い方【6】トラブルへの対処
Yahoo!オークションの使い方【7】送料と梱包について

