これまでWordPressでサイトを運営する初期設定などをご説明してきました。
サイトひとつ作るにも、自力で大部分を決めるって結構大変ですよね…。
とはいえ、これまでの設定は一度やっておけば、後は
・更新通知が出たら更新する
・デザインなどを変えたくなったらそこだけいじる
・新しいプラグインをインストールする
といった簡単な部分の管理がメインになるので、運営自体はそんなに大変では無いと思います。
それではいよいよ実際に記事を作って投稿(Web上に公開)してみましょう。
投稿する記事の作成
自分の近況、自社の商品紹介、読んだ本の感想、ペットの写真、などなど。
WordPressで投稿する記事の内容は自由です。
途中まで記事を書いたら下書きとして保存、また次の日に続きを書いて投稿、といったことも勿論可能なので、自分のペースでのんびり編集・投稿しましょう。
『 Hello world! 』を削除
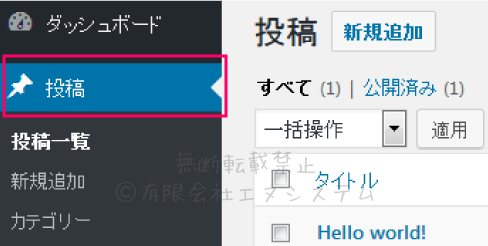
左サイドメニューの【 投稿 】をクリックして表示される『 Hello world! 』という記事はSimplicity2 のテーマにデフォルトで入っている一例なので、不要であれば【 ゴミ箱へ移動 】して削除してください。

記事カテゴリーを登録
投稿する記事のカテゴリーが大体決まっているのであれば『 写真 』『 食レポ 』『 その他 』 のように、記事に設定するカテゴリーをあらかじめ登録しておきましょう。
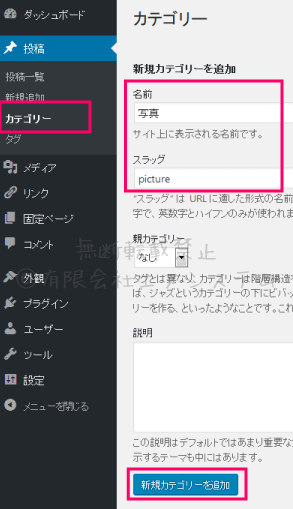
左サイドメニュー【 投稿 】⇒【 カテゴリー 】をクリック。
カテゴリーの名前とスラッグを入力して【 新規カテゴリーを追加 】でOKです。

WordPressのスラッグ
WordPressにおけるスラッグとは、URLとして表記される部分を自分の好きな英数字に設定できるものです。
『 投稿ID 』や『 投稿URL 』と呼ばれることもあります。
投稿記事を閲覧している時には、その記事に固有のスラッグが、カテゴリーごとに記事一覧を表示させた場合はカテゴリーのスラッグが、それぞれURLとして表示されることになります。

英数字とハイフンなどの記号以外は<$B%a!<%k%(%i!<$,H/@8$7$^$7$?(B>のように
文字化けしてしまうことが多いので、出来るだけ日本語は使わないようにしましょう。
記事の【 新規追加 】
左サイドメニュー【 投稿 】⇒【 新規追加 】をクリック。

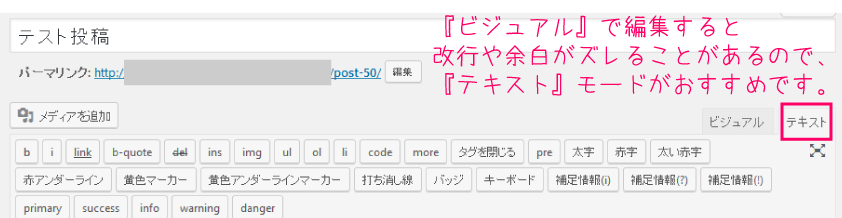
まずはページタイトルと本文を適当に入力して【 下書きとして保存 】を押してみましょう。
下書き保存した記事は【 投稿一覧 】から再編集や削除が行えます。
また、編集中に【 プレビュー 】をクリックすると、現在の状態でどんな風にサイトに表示されるかのプレビュー(お試し確認)画面が表示されるので確認してみてください。

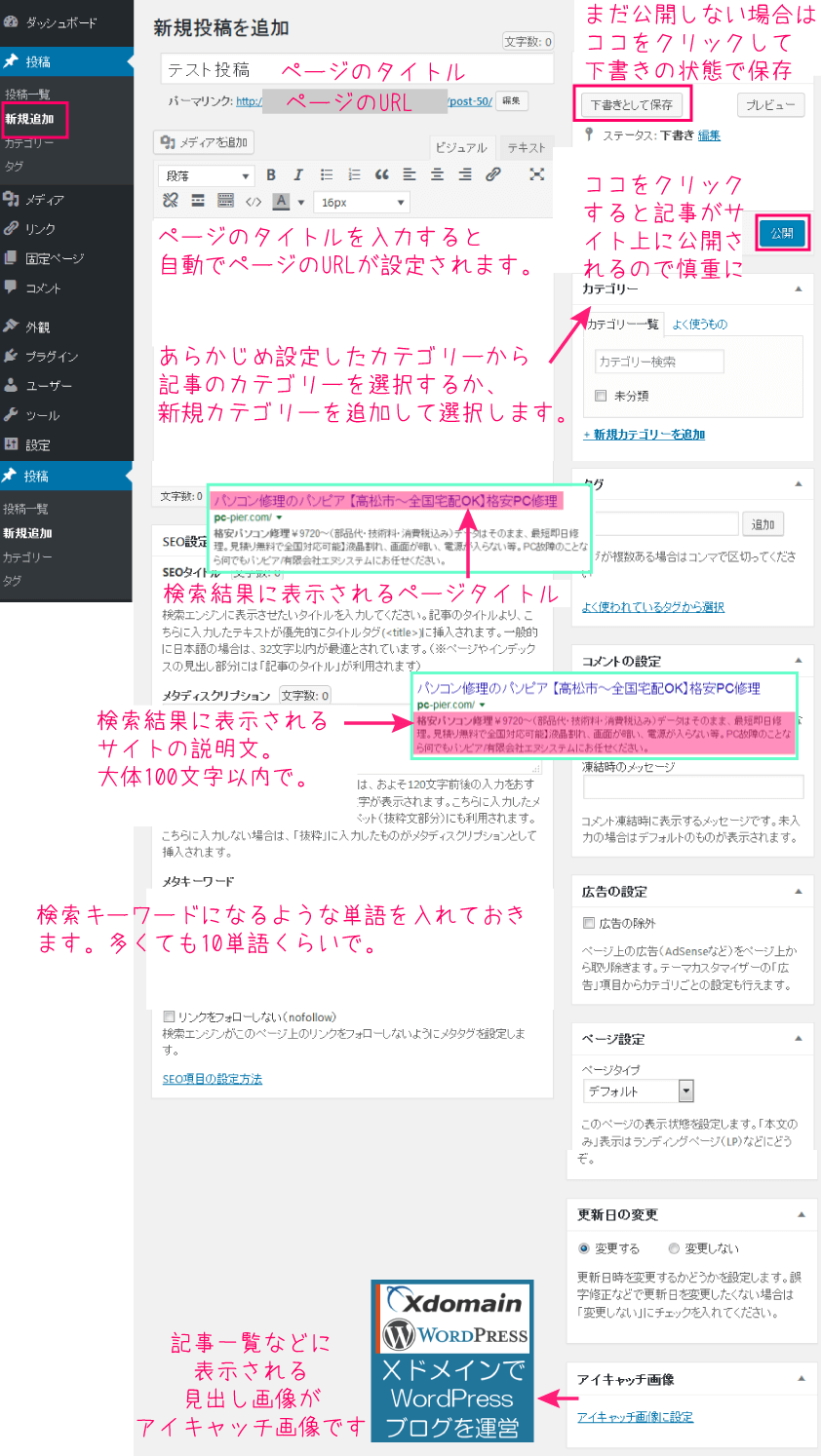
記事投稿の基本的な流れ

(1)記事のタイトルを入力
タイトルも後で変更できるので、後から記事の下書き一覧を自分が見た時に「 あー、あの記事の書きかけか 」 と分かるように何か適当にタイトルを入れておきます。
(2)パーマリンク(ページのURL)を変更したい場合は忘れない内に変更
上記の WordPressのスラッグ でもお話したとおり、URLに日本語を入れると文字化けしてしまうのでできるだけ英語・数字・記号(ハイフンやアンダーバー)のみを使いましょう。
デフォルト(初期状態)である『 ~/年月日/post-50(自動で割り振られた記事番号) 』のままで良ければそのままでも構いません。
(3)カテゴリーを選択
右メニュー内の【 カテゴリー 】から記事内容に添ったカテゴリーを選択。
これも後から再設定できます。
(4)こまめに【 下書きとして保存 】
右上の【 下書きとして保存 】をクリックすると、サイト上では未公開のまま下書きとして保存し、また後でいつでも編集を行うことができます。
ブラウザのフリーズなどでせっかく打った文章が消えたら切ないので、切りの良いところまで打ったら下書き保存、画像を挿入したら下書き保存、というようにマメに保存しておくと安心です。
(5)SEOタイトル
誰かがGoogleやYahoo!やBingでキーワード検索を掛けた時に、検索結果一覧の中に表示されるタイトルのことです。
基本的には記事タイトル(ページタイトル)と同じで構いません。
SEO(SEO対策)とはザックリ言うと『 GoogleやYahoo!などの検索エンジンに対して優良サイトであるとアピールして、ちょっとでも検索結果の上位に表示されるように頑張る努力 』のことです。
・サイトの内容を充実させて訪問者を増やす
・正しい記述でサイトを作る(例えば、見出しタグのh1の次はh2で逆に書いたりしない、など)
・役立つ記事や面白い記事でSNSや他サイトさんからリンクを貼ってもらう
などが正しいSEO対策。
・業者に依頼して不正なリンクを貼ってもらう
・キーワード検索に引っかかるために、無関係な単語もページ内に入れる
・他サイトの記事を丸々引用するなどの不正な記事作成
これらは悪いSEO対策で逆効果なので要注意。
この場合の 『 SEOタイトル 』 は、検索結果ページに表示されるページのタイトルのこと。
METAタイトルのことですね。
※METAタイトルについて詳細はこちら
【 HTML 】メタタグ(meta要素)の書き方;ページタイトルを付ける
(6)メタディスクリプション
SEO対策の一環として、記事内容の概要を説明する文章を入力します。
※METAディスクリプションについて詳細はこちら
【 HTML 】メタタグ(meta要素)の書き方;descriptionでスニペットを表示
(7)メタキーワード
こちらもSEO対策の一環で、記事の内容に関連する単語を入力します。
※METAキーワードについて詳細はこちら
【 HTML 】メタタグ(meta要素)の書き方;キーワードを設定
右メニュー内の【 タグ 】もキーワードと同じでも構いません。
タグはSEOとは関係なく、その記事を読んだ人がタグで関連記事を探すため、あるいは関連記事の自動表示のために設定しておくキーワードです。
METAキーワードと同じで構わない場合は、コピーして【 タグ 】ボックス内に貼り付けて【 追加 】クリックでOKです。
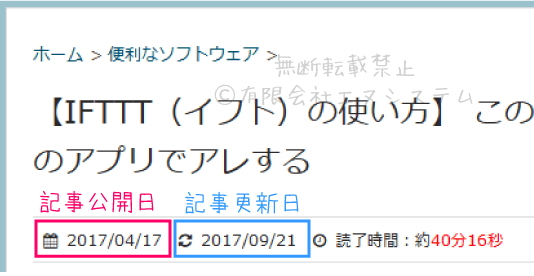
(8)更新日の変更
記事に追記や変更を加えた日を公開するかどうか。
これはお好みで設定していただいて大丈夫です。
例えば私の場合は
記事に大幅な変更を加えた時などは【 変更する 】にして更新日を表示し、ちょっとした誤字の修正などであれば【 変更しない 】にしています。

(9)アイキャッチ画像の設定
記事一覧やSNSや他サイトにリンクが貼られた際の表示画像です。
設定しなくても何か問題があるわけではないのですが、閲覧者さんに記事の内容がどんなものか分かりやすくしておこう、なんとなく見栄えも良くなるし、ということで設定している方が多いですね。

こちらはURLをTwitterで呟いたときの表示。

(10)記事の公開
【 公開 】をクリックすると、記事がWeb上に公開され、誰でも閲覧できる状態になります。
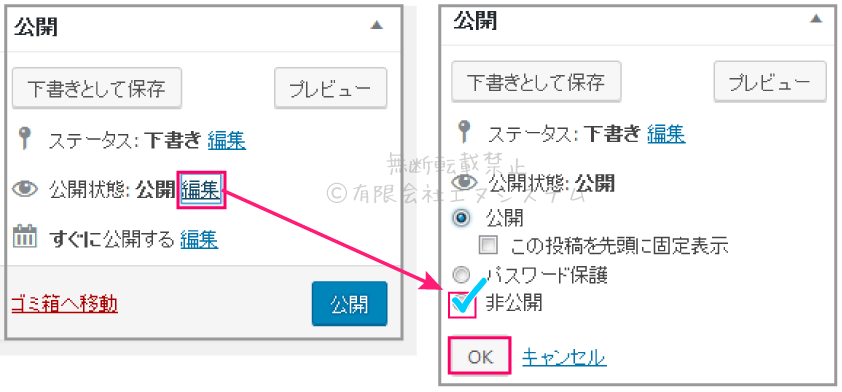
うっかり間違えて公開してしまった、まだ途中なのに!という時は編集ページ右上の公開状態の箇所から【 非公開 】にチェックを入れて【 OK 】をクリックすれば大丈夫です。

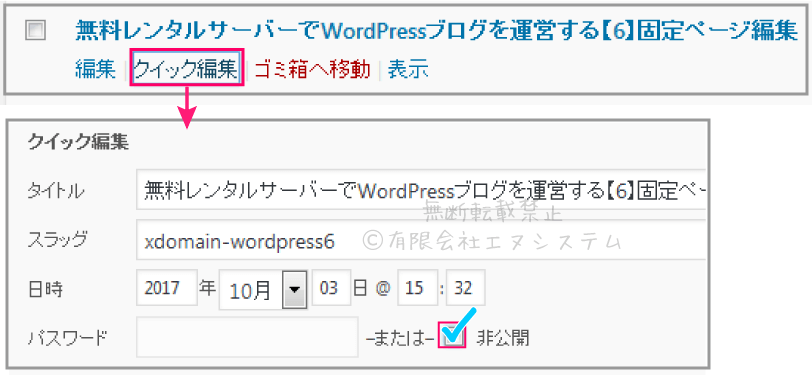
【 投稿一覧 】から該当記事をクイック編集して【 非公開 】に修正も可能です。

記事内に画像を入れる
前回記事 【6】固定ページ編集 にて、メディアライブラリに画像をアップロードする方法をご説明しました。
本文中に画像を挿入したい場合は、メディアライブラリから使用画像を選択するか、上部メニューの【 img 】ボタンをクリックしてURL入力します。

自分で画像用のHTMLタグを記入する方法もあります。
<img src=”http://●●●(画像のURL”>
/* 画像にタイトルを付けたり、CSS装飾を適用するタグ */
<img src=”http://●●●(画像のURL)” alt=”(画像のタイトル)” class=”(CSSで決めた画像の装飾)”>
無料レンタルサーバーでWordPressブログを運営する シリーズ記事
【1】概要説明
【2】会員登録とインストール
【3】初期設定
【4】テーマのインストール
【5】外観デザインをカスタマイズ
【6】固定ページ編集
【7】記事を投稿する(この記事です)
【8】Google Search Consoleにサイトを登録
【9】初期化(再インストール)