![]()
著名人や企業のInstagramのポスト(投稿)、あるいはTwitterのツイートを自分のブログ記事などに引用させてもらいたい時。
インスタでもTwitterでも、簡単な操作をするだけで、投稿を引用して自サイトに埋め込むことができます。
著作権や肖像権の侵害について
他人が作成・撮影した画像を直接保存した画像や、スクリーンショット撮影した画像を勝手に使用することは著作権侵害、肖像権侵害、パブリシティ権侵害などの犯罪です。
特に最近はスマホを使ってスクショを手軽に撮影できるようになったので、有名人のSNS投稿、誰かのペットの写真、アニメ動画のスクショといった画像をそのまま自分のSNSやブログに無断転載する人も多いのですが、肖像権を持つ被写体や著作権を持つ個人・団体が許可を出していない状態で他人が画像や動画を使用することは法律で禁じられています。
そうした盗用を行っている人達がなぜ捕まらないかというと、
・盗用者が多すぎて全員を捕まえたり訴えたりすることがほぼ不可能
・芸能人や企業であればファンや消費者に対してあまり厳しく出られない
これが主な理由です。
つまりグレーゾーンで見逃されている状態なので、肖像権を持つ本人、および商用権利を持つ所属事務所や企業がその気になれば画像を無断転載した人をいつでも訴えることが出来ますし、『 10年以下の懲役又は1,000万円以下の罰金 』の刑罰が課されることもあります。
SNSやブログにおいて、こうした画像盗用を行っている人は基本的にそのキャラクターや芸能人のファンで、応援のつもりで、あるいはファン同士の交流のために画像をアップすることが多いと思います。
しかしそれは『 あなたの好きな人が、あなたの犯行を見逃してくれている 』状態だということを忘れないでください。
そんな状態で 「 ファンです、応援しています 」 と、胸を張って言えるかどうかを考えてみてください。
SNSや映像作品のスクショを撮影したとしたら自分が眺めて楽しむだけに留め、SNSの投稿に対して反応したい時は公式のリポスト機能やリツイート機能を使い、投稿を自分のサイトに引用したい時は、以下で説明する方法できちんと引用してください。
SNSの運営企業が公式で用意している埋め込み方法で自サイトに引用するのであれば、元の投稿者や投稿された先が埋め込まれた先でもきちんと確認できるため、芸能事務所や権利会社も画像の盗用にはあたらないと認めてくれている場合がほとんどです。
※ただし、InstagramやTwitterのプロフィール欄などに『 投稿内容の無断転載は禁止です 』と記載しているユーザーの場合や、企業が『 キャラクターの画像が含まれるSNS投稿内容の無許可転載は禁止 』というような規定を公表している場合には、埋め込み機能を使っての無断引用を許可していないということになります。
引用させてもらいたいアカウントさんのプロフィール等をきちんと確認してから埋め込み引用してくださいね。
Instagramの投稿を引用して埋め込む
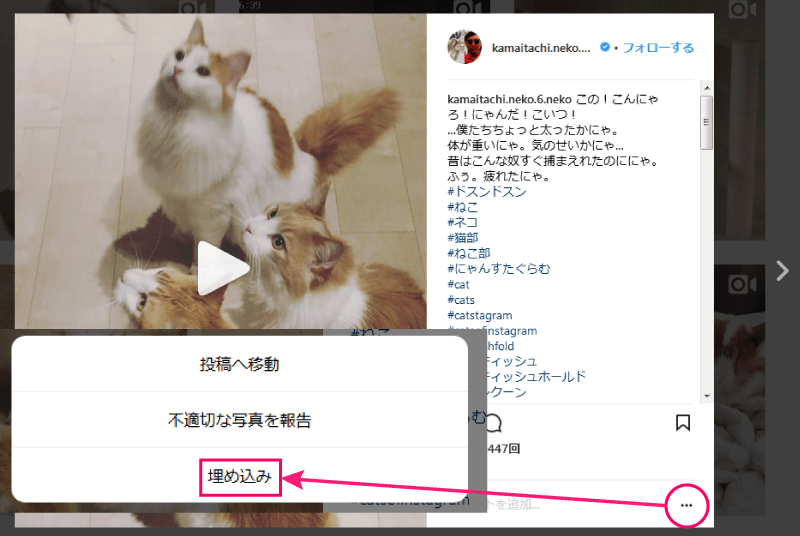
自サイトに埋め込みたいポストを開く
⇒右下の【 ・・・】をクリック(スマホの場合はタップ)
⇒【 埋め込み 】をクリック。

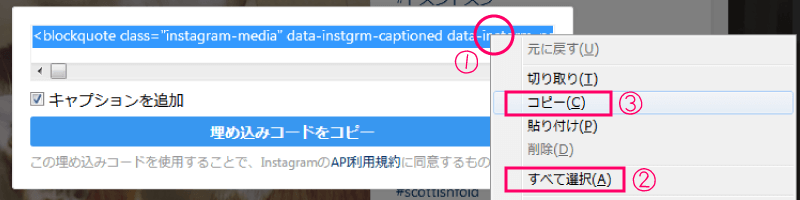
コード欄をクリックしてから右クリック
⇒【 すべてを選択 】⇒【 コピー 】
⇒自サイト内のポストを埋め込みたい箇所に、コピーしたコードを貼り付ければOKです。

※【 キャプションを追加 】のチェックを外すと、ポスト内のテキスト(文章)は省いて、写真や動画のみを埋め込むことができます。
※【 埋め込みコードをコピー 】では上手くコピーできないことがあるため右クリック操作でコピーしたほうが確実です。
横幅サイズを調整したい時は
コード内のピクセル数を変更すれば、埋め込みサイズを変えることができます。
コードの最初の方、style指定の 『 max-width:658px; 』 と書かれている部分を『 max-width:300px; 』、『 max-width:50%; 』 といったようにお好みのサイズに変更してください。
max-widthを50%にした場合の例
max-width、つまり最大横幅を50パーセントにしたことで表示領域の50%の幅になるように自動調整して表示されます。
当ブログでいえば、メインの部分(この文章が書かれている、背景が白い部分)の横幅を100%として、その半分の幅で表示されるということですね。
ちなみにこちらはお笑いコンビ“かまいたち”の山内さんが飼っている猫さんのアカウントです。
スコティッシュフォールド2匹、メインクーン4匹の計6匹の可愛い画像が見られます。
もふもふがいっぱい(ΦωΦ)♡
Twitterの投稿を引用して埋め込む
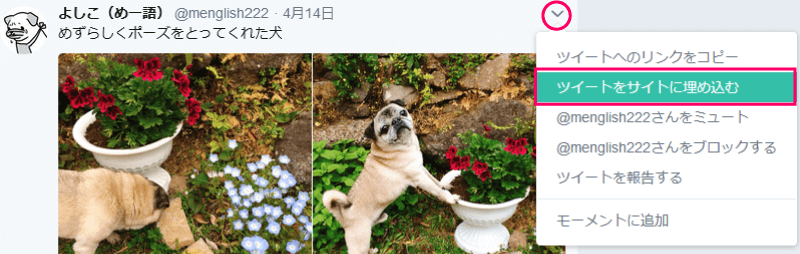
自サイトに埋め込みたいツイートを開く
⇒右上の【∨】をクリック(スマホの場合はタップ)
⇒【 ツイートをサイトに埋め込む 】をクリック。

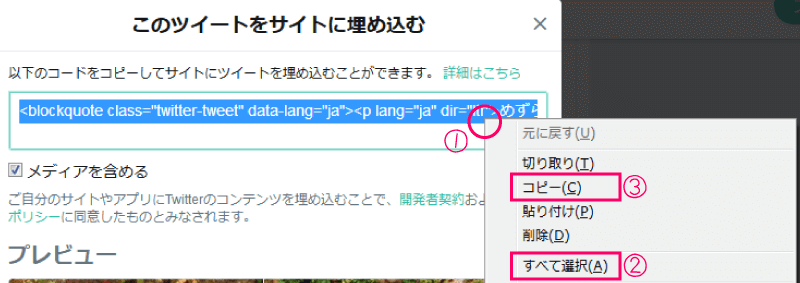
コード欄をクリックしてから右クリック
⇒【 すべてを選択 】⇒【 コピー 】
⇒自サイト内のツイートを埋め込みたい箇所に、コピーしたコードを貼り付ければOKです。

※【 メディアを含める 】の部分のチェックを外すと、ツイートに含まれる写真や動画を省いて、テキストのみ引用表示することができます。
ツイート埋め込み例
めずらしくポーズをとってくれた犬 pic.twitter.com/Do7WA2tn6x
— よしこ(めー語) (@menglish222) 2018年4月14日
よしこさんが飼っているパグのめーちゃん。
めーちゃんをモデルにした4コマ漫画 『 めー語 』 が最高に可愛く面白いです。
もちろんリアルのめーちゃんも表情豊かで可愛い。弊社の看板犬もパグなので親近感。
Twitterでパグ飼いの皆さんの投稿を見ていると、同じパグでも表情も体格も色々なんだなと感じます。
投稿を横並びに埋め込む
横並びに2つの投稿を並べたい場合は、基本的にtableタグを使います。
<table>
<tr>
<td>
1つめの投稿の埋め込みコード
</td>
<td>
2つめの投稿の埋め込みコード
</td>
</tr>
</table>
ただし、サイト・ブログに適用しているCSSのスタイルによっては埋め込んだSNSに指定されているスタイルとぶつかってしまったり、借りているテーマのCSSを邪魔してしまったりして、サイトの他の部分のレイアウトが崩れる可能性があるので注意が必要です。
HTMLタグやCSSにまだ不慣れな方は慎重に編集してくださいね。
Instagramからの投稿埋め込みを横並びさせるとこうなります。
こちらはカラパイアという情報サイトの管理人・パルモさんの飼い猫さん達です。素敵な毛並み。可愛い。
Twitterのツイートを並べるとこんな感じ。
こちらは弊社のツイートです。パグはいいぞ。
|
|
tableの枠線を消したい場合
通常、tableタグで表を作ると、黒の実線で枠線が表示されます。
上記の例のように枠線を非表示にしたい場合はHTMLのtableタグに class指定をし、CSSでclassのスタイルを記述します。
こちらは記述の一例。
『 table-sns 』 の部分はお好みのclass名に変更して大丈夫です。
お使いのCSSファイルの内容や、この記述を追加した位置によっては、これでも枠線が消えないことがあるので記述を工夫してみてくださいね。
<table class=”table-sns”>
.table-sns , th, td {
border-style:none;
}


