前回記事スマホ最適化 【1】 モバイル ユーザビリティの問題って?にて
PCサイトをスマホ対応させろとGoogleさんが脅してくる(私のイメージ的に)お話をしました。
今回はPCサイトをレスポンシブWebデザイン対応に改装するにあたっての基本的な流れなどをご説明いたします。
目次
まず自分のサイトの見え方を知る
サイトをスマホ対応にする際に、スマホからサイトがどう見えているのか
いちいち自分のスマホとパソコンを見比べるのも大変です。
しかも今やスマホのサイズも様々な上に、スマホとパソコン以外にタブレットなんかもあります。
そこで様々なサイズの画面上でサイトがどう見えているのか
簡単に確認できるこちらのサイトさんにお世話になりましょう。
Responsive Design Testing
運営者のマットさん本当にありがとうございます(ノ´∀`)ノ
(ちなみにアクセスした時に表示されているサイトの写真がマットさんです)
Test your own site…type the url and hit enter とある通り、
上部の枠内に確認したいページのURLを入れてエンターキーを押すと
それぞれの画面サイズでどう見えているのかが出てきます。
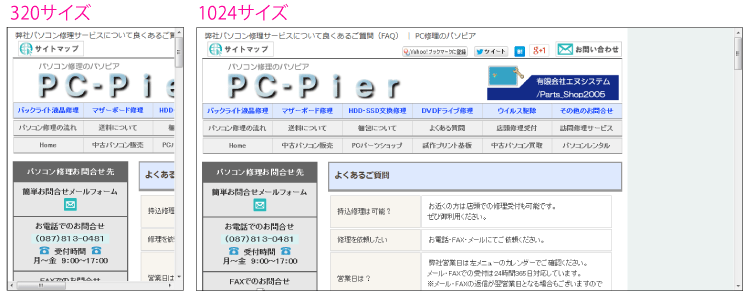
弊社サイトのページでテストした結果がこちら。
ひとまずスマホの一般的な横幅320サイズと、パソコンの横幅1024サイズを見比べてみてください。

元々1024サイズを想定して作ったので、パソコンなら問題なく閲覧いただける状態です。
ところが320サイズでは本文はちょびっと右に見えてるくらいになっています。
見ているひとがシュッと横にスライドしてくれない限り表示されません。
Googleさんは『 見ている人にスライドや拡大縮小をさせるような面倒をかけるんじゃないよ 』
と言っているのでまずこの段階でアウトですね。
レスポンシブWebデザインに対応させて、スマホサイズでも見やすいサイトにしなければなりません。
スマホ最適化 作業の流れ
実際の改装作業の流れとしてはこんな感じになるかと思います。
viewportの設定
viewportというmeta要素をhtmlファイルに記述して、
スマホやタブレットでサイトを閲覧した際の見え方や挙動を設定します。
横幅や縦幅の設定や、ズームを許可するか否か、などの様々な設定が可能です。
⇒詳しくはこちら 【 3 】 ビューポート(viewport)の設定
メディアクエリーの設定
閲覧に使用されている機器の画面サイズや解像度によってCSSを切り替えて
より適した見え方を表示させる設定を行います。
機器の画面幅が●●px以下ならこのCSSスタイルで!というように
任意のサイズ指定が可能なため、スマホ用CSS、タブレット用CSS、パソコン用CSSを
ひとつのファイルに記述して切り替えることが可能です。
⇒詳しくはこちら 【 4 】 メディアクエリー(Media Queries)の設定
htmlファイルとCSSファイルを編集
スマホ表示で見てメニューや本文のレイアウトに問題があれば修正しましょう。
また、合わせてスマホ用、タブレット用のCSSも記述します。
⇒詳しくはこちら 【 5 】 htmlファイルとCSSファイルを編集
合間に表示の確認
上でご紹介したResponsive Design Testingを使って
編集の都度、表示の崩れなどが無いか確認しながら作業しましょう。
Googleさんのご機嫌を伺う
ある程度の作業が進んだらGoogleさんのWebマスター用サービスで状態を確認しましょう。
PageSpeed Insights
ユーザー エクスペリエンスのチェック内容を見て
エラー項目が改善されているかどうか、修正が必要な項目が無いかどうか。
ついでに表示速度のチェックも合わせて確認して、修正が必要なら対応しましょう。
モバイル フレンドリー テスト
モバイル対応に問題が無いかどうかをチェックしましょう。
この作業をサイトの全てのページで行わなければならないので、大きなサイトさんであるほど大変だと思います。
私はそれぞれのページにCSSを設定していたのですが、一つずつCSSファイルを編集するのも大変だし、
いっそCSSを一つにまとめて使いまわすことにしました。
今後またルールの変更があったときにも一つのファイルを修正するほうが楽ですしね U・x・U
