![]()
サイトのユーザビリティ=閲覧者の使い勝手
先日からお引越しと、それに関わる水道使用開始手続きの記事
引っ越しの際に役立つ情報
【北海道】水道使用開始の問い合わせ先リスト
これを書いていて、この水道局の問い合わせ先の一覧リストを作るために延々いろんな役所のサイトにお邪魔していて感じたのが、市区町村によってサイトの作りが結構違っているんだなーということでした。
すごく分かりやすく見やすい構成のサイトもあれば(そんなサイトでアンケートが設置されている時は『分かりやすかった』の項目を力強くクリックしています)何ページも次々に開いていかないと目的のページに辿り着けないサイトもあったり。
一番悲しかったのは、サイトがリニューアルしてリンク切れだらけのサイト。
リニューアルするのは良いけれど、リンクもちゃんと繋ぎ直しておいて欲しい…!
そんなこんなで中々これが大変で、一向にリスト作りが進まず、先日やっと北海道の分ができあがったばかりです。
これから徐々に南下していくのですが、通常業務の合間の空いた時間に作っているのでもはや完成がいつになるのか不明です。
なんとか皆さんのお引越しが済むであろう3月中に出来上がったらいいなあ…(遠い目)
というわけで、この春に引っ越してくる方や、暖かくなって行楽に出掛ける方をお迎えするためにも、市区町村のホームページ運営の担当者さんに伝えたい、サイトをこういう風にしてもらえたら嬉しい、という点を書いておきます。
目指せ、ユーザビリティの向上!
その地域に興味を持ってサイトを見に来てくれた方や、引っ越してきた方に好印象を持ってもらえますように!
とは言っても、別にパソコンとかサイト作成とか好きじゃないのに押し付けられちゃった担当の方とか、通常業務の間に必死で更新作業してる方とかもいらっしゃるかもしれないので無理は言えませんが。もし担当者の方がこのメッセージに気づき、尚且つ お暇があったらちょこっとサイトを修正していただけたら嬉しいです。
文字フォントのサイズとか、リンクの文字色とかは良かったら下記のCSSコードをコピペして使ってください。
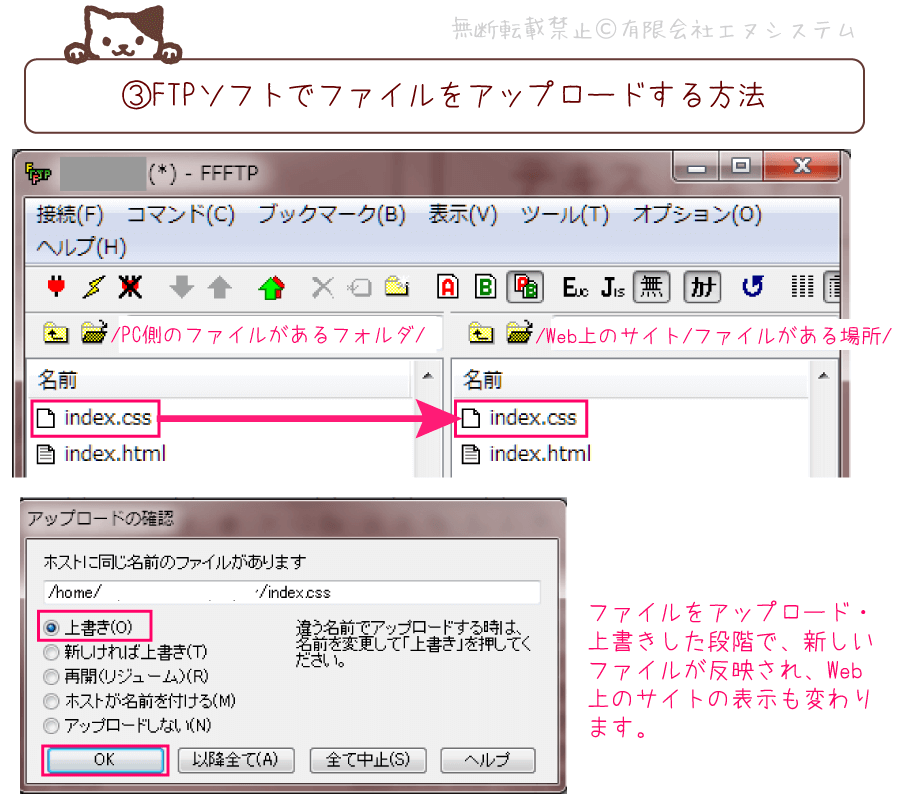
サイト更新の基本的な流れ
基本的に現在Web上に存在しているサイトの多くは、基本となるHTMLファイルでテキストを表示させ、CSSファイルで装飾スタイルを設定し、htmlファイル側でCSSファイルを呼び出して反映させているはずです。
htmlファイル側でCSSファイル(この場合は style.css)を呼び出すための記述
サイトを更新する際は、本文テキストを変えたい時はHTMLファイルを、サイズ、色、配置などの装飾を変えたい時はCSSファイルを編集することになります。



こちらの記事も合わせてご覧ください。
Webサイトを作ろう!【12】スタイルシート(CSS)の解説
問い合わせ先の電話番号を記載する時は
何はともあれ、電話番号を掲載する時は市外局番を省かないでいただけたら…!
引っ越したばかりの人や、観光客の方であれば尚更、その地域の市外局番とか知らないと思いますし。
携帯電話やスマホでサイトを閲覧している場合は、市外局番が省かれていると、その番号部分をタップして発信することもできなくて困ります。
更に、できれば数字は半角(1234…)でお願いしたいです。
全角(1234…)で記載されていると、携帯電話やスマホで見た時に電話番号だと認識されないことが多く、タップして直接電話をかけるということができません。
一旦その全角の電話番号をメモるかコピーして、Webブラウザを閉じて、それから電話番号を打って発信する、という手間が掛かります。
問い合わせ先、開庁時間、住所の記載は一箇所に
問合せ先の電話番号、メールフォーム、受付時間、窓口がある役所の住所は出来る限りまとめて書いておいて頂けると助かります。
特に、窓口で書類を提出しないと水道の使用開始ができない市区町村なのにその窓口がどこにあるのか、住所の記載がサイトのどこにあるのか分からない、となると引っ越してきた方は本当に困ると思います。
市役所のサイトの中に手続きのことが書いてあったのに、実際の手続き窓口は市役所じゃなくて全然別の水道局、とかも困る。
「 あ、市役所の中か~住民票の移動と一緒に手続き出来て便利~近いしチャリで行こう 」
(市役所到着)
「 え、水道の開栓手続きは水道局?ここから7km向こう?まじで?チャリで行くのキツくない? 」
こうなったら結構つらいですからね。
営業時間というか開庁時間も全く記載が無いサイトがあって困りました。
仕事が17時で終わった後で電話しても間に合うのか?という方も多いと思うので、出来れば受付時間と、時間外窓口の有無の記載をお願いしたいです。
文字サイズに注意!
異様に文字フォントのサイズが小さいサイトさんとかあって私の目がしぱしぱしました。
視力が低い上に乱視なので小さい文字は辛い。
適度な文字サイズにしておいていただけたら嬉しいです。
サイト全体の文字サイズ
サイト全体の文字サイズを指定する場合は、半角の*(アスタリスク)を使います。
ご参考に⇒全ての要素に対する指定
CSSファイル内に以下のように記述すると、自動的にサイト全体の文字サイズが指定サイズになります。
※見出し(H1、H2など)や、上部メニュー部分は別途CSS設定すれば、この全体設定よりもそちらが優先されます。
文字サイズを指定する
文字サイズで指定できる数値の単位は【 px 】【 % 】【 em 】などがあります。
私は個人的にパーセント指定が好きですが、そこはお好みで。
とりあえず100%にしたい時。
(閲覧者が使っているブラウザの標準サイズに対してのパーセンテージ)
font-size: 100%;
}
大体の標準ピクセルサイズで表示させたい時。
(12~14pxくらいが一般的です)
font-size: 12px;
}
文字サイズ、文字色、文字フォント(書式)など複数の要素を指定する場合の例。
font-size: 98%;
color: #2a2a2a;
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
}
特に強調したい箇所は
電話番号や営業時間など、強調したい箇所は文字サイズを大きくしたり、強調や太字を設定しておくとより見やすくなります。
087-813-0481
フォントサイズや強調を指定したい場合は、CSSファイルにその設定を組み込んでも良いですし、面倒な場合はhtmlファイルにおいて該当箇所を以下のように記述するだけでもOKです。
リンクはリンクと分かりやすく
リンクを貼ってあるところ(クリックで別のページに行ける箇所)と、通常の文章とが、全く同じ文字色で区別がつかないサイトさんも見づらかった。
どこがクリック出来る部分なのか分からなくて凄い彷徨ってしまいました。
文字色を変えるか、アンダーラインが出るようにしておいて頂くと助かります。

CSSファイルでの記述は以下のようになります。
リンク箇所にアンダーライン(下線)を引く
text-decoration: underline
}
逆に、アンダーラインを引かない場合はこう記述します。
text-decoration: none;
}
リンク箇所の文字色を変える
color: #0000cd;/* ミディアムブルー */
text-decoration: none;
}
ポイント
/* 色 */ のコメント部分は、自分が後々分かりやすいように指定した色をメモっているだけです。
不要であれば削除してください。
ポイント②
上の『リンク箇所にアンダーラインを引く』場合とは逆に、【 text-decoration: none; 】の指定でアンダーラインを消しています。
ポイント③
色の指定はカラーコードで行います。
ご参考に⇒Webサイトを作ろう!【4】テーマカラーを決める
リンク箇所の文字色を変え、更にマウスポインタを乗せたら違う色に変える
リンクの文字色と、マウスポインタをリンクに乗せた時(マウスオーバー時)の文字色をそれぞれ指定することもできます。
例えばこのブログ記事内だと、通常のリンク文字色はブルーグリーン、マウスオーバーでピンクになるように指定しています。
こちらのコードは、通常時は青色で、マウスオーバーでオレンジ色になる、という指定です。
color: #0000cd;/* ミディアムブルー */
text-decoration: none;
}
a:hover {
color: #ffa500;/* オレンジ */
}
サイト修正のご参考に
上でご説明した項目以外にも、サイト作りについて過去記事で色々ご紹介しているので、宜しければお時間ある時に合わせてご覧ください。
Webサイトを作ろう!
【1】レンタルサーバーとドメイン
【2】必要なソフトを準備する
【3】ページの構成を考える
【4】テーマカラーを決める
【5】トップページと画像を用意
【番外編1】画像編集ソフト・素材サイト
【番外編2】商用利用OKな無料素材
【6】トップページの一例
【7】HTMLソースコードの解説①
【8】HTMLソースコードの解説②
【9】複数ページを作る
【10】横並びメニューをCSSで作る
【11】縦並びメニューをCSSで作る
【12】スタイルシート(CSS)の解説
スマホ最適化について
【1】 モバイル ユーザビリティの問題って?
【2】 スマホ表示の確認と作業の流れ
【3】 ビューポート(viewport)の設定
【4】 メディアクエリー(Media Queries)の設定
【5】 htmlファイルとCSSファイルを編集

