![]()
Googleさんは割と突然サイトの改善を要求してくることが多い気がします。
権力者のお触れには逆らえないので従うしかないのですが。
今回も
あんたんとこのサイト、URLが『http』から始まってるでしょ?
『http』より『https』の方がちゃんと保護されてて安全だから、うちが提供してるブラウザ・Google Chromeでネット見てる人があんたんとこのサイトにアクセスした時に、アドレスバーの所に「このサイトは保護されていません」て警告メッセージ出るようになるから。
嫌ならセキュリティ証明書を取得するか、『https』経由でアクセスできるようにサイトをリダイレクト設定しときなさいね
というお触れが出された(Google Search Consoleに登録してるアドレス宛にメールが来た)ので、これも良い機会ということで、SSL証明書を登録してリダイレクト設定を行いました。
そこでこの記事でさくらインターネットへのSSLサーバ証明書登録の手順と(SSLサーバ証明書を発行してもらわないとHTTPSのページが表示されないので)その後のサイト表示状態および修正すべき箇所などを、次の記事でリダイレクトの記述内容などをご説明します。
※弊社サイトはさくらインターネットという企業からレンタルサーバーを借りてそこにサイトを設置・運営しているので、SSL証明書の申請手順の説明画面がさくらインターネットのサーバーコントロールパネルになっていますが、.htaccessファイルを使ったHTTPSへのリダイレクトへの記述はどこのサーバーでもそれほど変わらないかと思いますのでご参考になれば幸いです。
独自ドメインに無料SSLを設定する
独自ドメインとは、自サイト専用のドメインのこと。
例えばYahoo!なら 『 yahoo.co.jp 』 が独自ドメイン、うちのサイトなら 『 pc-pier.com 』 が独自ドメインです。
『 このサイトはちゃんとうちのサーバーの契約者が運営している安全なサイトです 』
という目安として、ブラウザ(インターネットを見るためのChromeやEdgeやFirefoxなど)側にもブラウザを使ってアクセスしている閲覧者さんにも安心してアクセスしてもらうため、サーバー運営企業(今回ご説明しているのはさくらインターネット)に申請して、独自ドメインに対してSSLサーバ証明書を発行してもらいます。
(1)サーバーコントロールパネルにログイン
サーバーコントロールパネルにアクセスしてログイン。
ここのサービスパスワードはさくらインターネットから通知されたもので、自分で設定したパスワードではないので注意。

上記のサービスパスワードが分からなくなった場合には、会員メニューからサーバーコントロールパネルに入ることもできます。
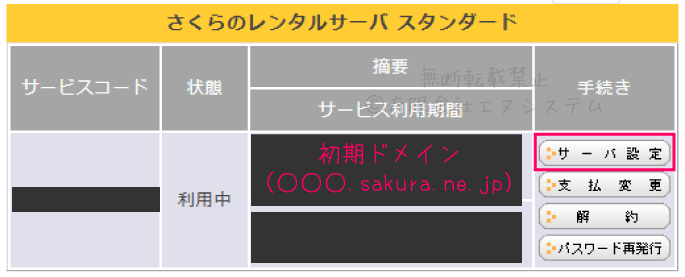
さくらインターネットの会員メニューにアクセスしてログインし、【 契約情報 】⇒【 契約サービスの確認 】をクリック。

【 サーバー設定 】をクリックしてサーバーコントロールパネルを開きます。

(2)ドメイン/SSL設定
左サイドメニューの下部にある【 ドメイン/SSL設定 】⇒独自ドメインのSSL証明書の欄の【 登録 】をクリック。

(3)SSLサーバ証明書
SSLサーバ証明書の各種説明と設定メニューに進むボタンが表示されます。
今回は無料SSLを設定します。

次のページで、SSLサーバ証明書が発行されるまでの時間や、HTTPSへのリダイレクトについての説明があるので目を通しておいてください。
宜しければ【 無料SSLを設定する 】をクリック。

無料SSL証明書の発行手続きが完了したらお知らせのメールが届くので、それまで数十分~数時間、のんびり待ちましょう。
もしもお知らせメールが翌日になっても届かないというような時はさくらインターネットのサポートに問い合わせてみてください。
(4)証明書の発行手続きが完了したら
無料SSL証明書の発行手続きの完了メールが来たら、自サイトにアクセスして
◆httpsのURLで問題なく表示されるかどうか
◆URL欄に緑の鍵マークが表示されるか
◆鍵マークや情報アイコンをクリックして 『 認証局:Let’s Encryptの証明書 』 が表示されるか
といった点をを確認してください。
SSL証明書発行後のサイトの状態
SSL証明書が発行された後、【https//独自ドメイン】を開いて、サイトにアクセスしてくれている人が主に使っているであろ各ブラウザで問題なくサイトが表示されること、セキュリティ証明書が表示されることを確認しましょう。
※ここでHTTPSのURLにアクセスして正常表示されるということはHTTPでもHTTPSでも、どちらのURLを入力してもサイトが表示される状態になっただけなので、ここから更に 『 HTTPにアクセスしてもHTTPSにリダイレクトする 』 設定が必要です。
リダイレクトの方法などはまた後ほど別記事【サイトをHTTPS化③】.htaccessファイルでHTTPからHTTPSにリダイレクトにてご説明します。
確認しておくべき主なブラウザとしては
Firefox
Google Chrome
Safari
Internet Explorer
Microsoft Edge といったところでしょうか。
パソコンだとWindowsの人は標準ブラウザであるInternet Explorerが圧倒的に多く、Macの人は標準ブラウザのSafariが多いかも知れませんね。
スマホだとChromeやFirefoxを使っている方が多いかも。
EdgeはWindows10から標準搭載されているInternet Explorerの後継なのでたぶんセキュリティルールは同じだろうということで私はとりあえずInternet Explorerだけ確認しました。
以下では、それぞれのブラウザでHTTPSで開いた時のページ状態とセキュリティ証明書の状態です。
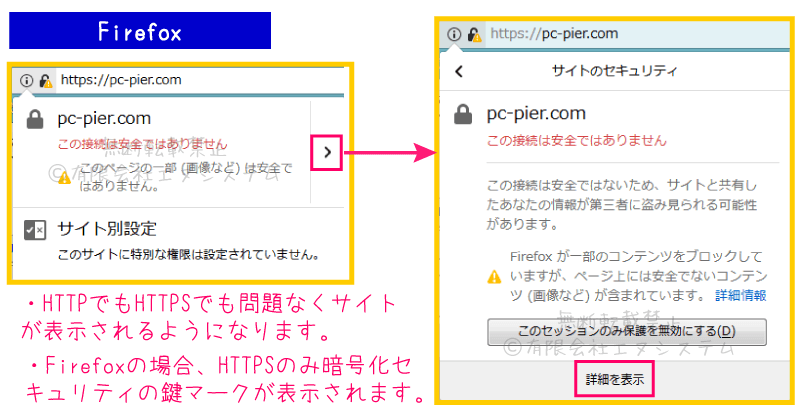
FirefoxでHTTPSにアクセス
Firefoxの場合、HTTPSページにアクセスするとアドレスバー(URL欄)の左側に暗号化セキュリティの鍵マークが表示されます。

コンテンツに問題がある場合は鍵マークに黄色く警告が出ます。
自サイトの構成内容を修正して問題を改善すれば、警告が消えて安全な接続のマークになります。
※コンテンツの修正方法については次記事
【サイトをHTTPS化②】安全な接続(緑の鍵マーク)に向けてコンテンツを修正をご覧ください。

Google ChromeでHTTPSにアクセス
※Chromeは一度HTTPSでアクセスしたページに再度アクセスした場合は問答無用でHTTPSで開くという仕様なので、自サイトの表示確認を行う場合はその都度、履歴の削除を行ってからアクセスしてください。
コンテンツに問題がある場合は鍵マークが出ません。

自サイトの構成内容を修正して問題を改善すれば、緑色の安全な接続のマークになります。
※コンテンツの修正方法については次記事
【サイトをHTTPS化②】安全な接続(緑の鍵マーク)に向けてコンテンツを修正をご覧ください。

SafariでHTTPSにアクセス
HTTPSにアクセスしてもページを開けない場合、自分が使っているSafariが古いバージョンで最新のTLS(セキュリティ用の通信プロトコル)に対応できていないせいです。
Safariを最新バージョンに更新するか、一度アンインストールして最新バージョンを再インストールすれば表示されるようになります。
※WindowsではSafariの最新バージョンを使えないため、確認の際にはMacのパソコンかiPhoneで表示確認してみてください。

Internet ExplorerでHTTPSにアクセス
HTTPSで開いた際にコンテンツの内容に問題があるとページ下部に警告メッセージが出ます。
この場合、問題がありそうな箇所は非表示になっているので、いくつかの画像、スクリプト、CGIプログラム等が表示されない状態になったりします。
それらの項目は【 すべてのコンテンツを表示 】をクリックすると表示されます。

自サイトの構成内容を修正して問題を改善すれば、アドレスバー(URL欄)の左側に暗号化セキュリティの鍵マークが表示され、クリックでセキュリティ証明書を確認することが出来ます。
※コンテンツの修正方法については次記事
【サイトをHTTPS化②】安全な接続(緑の鍵マーク)に向けてコンテンツを修正をご覧ください。

鍵の黄色警告マークや『コンテンツ非表示』メッセージへの対処
HTTPSで自サイトにアクセスして、アドレスバー(URL欄)の左右にセキュリティの鍵マークに黄色の警告アイコンが付いている場合や、サイト下部などに『 コンテンツに問題がある 』 とメッセージが出た場合の修正方法については
次記事 【サイトをHTTPS化②】安全な接続(緑の鍵マーク)に向けてコンテンツを修正 にてご説明します。
関連記事
【サイトをHTTPS化①】SSLサーバ証明書の登録(さくらインターネット)(この記事です)
【サイトをHTTPS化②】安全な接続(緑の鍵マーク)に向けてコンテンツを修正
【サイトをHTTPS化③】.htaccessファイルでHTTPからHTTPSにリダイレクト
【サイトをHTTPS化④】リダイレクト後のエラー修正・階層下のWordPress設定
【サイトをHTTPS化⑤】HTTPSサイトをSearch Consoleに登録
【サイトをHTTPS化⑥】混在コンテンツを探す


