![]()
SEO対策とは、検索エンジンの基準に添うように自サイトの構成を整え、閲覧者に対して有益な内容のサイトを作ること。
ざっくり言えば、検索結果ページでちょっとでも上位に表示してもえらえるようにGoogleさんやBingさん達に気に入られるように頑張りつつ、役立つサイトを運営して、訪問してくれる人が増えるように頑張ることです。
自分で一つずつ設定するとなると大変なSEO関連の設定を簡単にしてくれるプラグインがAll in One SEO Packです。
機能が多いので最初の設定が少し面倒ではあるのですが、一度設定してしまえば後は特に変更する必要がないので、ぜひWordPressを使い始めた時に頑張って設定してみてくださいね。

プラグインのインストールとエラーについて
他のプラグインや使用テーマとの兼ね合いで動作エラーや真っ白エラーが発生した時のために、プラグインを入れる前に現状のバックアップデータを保存することをお忘れなく!
プラグインの競合などで不具合が起きて、自力で修正できなかった場合にはバックアップファイルを使って元の状態に戻せるようにしておきましょう。
ご参考に⇒【プラグイン】バックアップ保存用BackWPupのインストールと設定
【プラグイン】バックアップ保存用BackWPupの使い方(活用編)
また、どのプラグインであっても、インストールした後は
・アップデートが告知されたらきちんと更新する
・あまりにも長期間更新されないものはセキュリティ上の問題があったり、
最新のWordPressや他のプラグインに悪影響を与えるかもしれないので削除を検討する
・セキュリティの脆弱性が発見されたプラグインは使用を停止するなどの対処を行う
など、入れたまま放置するのではなく、日々きちんと管理するようお気をつけください。
既に入れているプラグインやテーマとの兼ね合いでエラーが起きた場合やプラグイン最新版への更新を行ってエラーが起きた場合は【プラグイン】WP SlimStatでWordPressが真っ白になるエラー発生をご参考いただいて、プラグインの停止や修正を行ってください。
All in One SEO Packをインストール
管理画面メニューの【 プラグイン 】⇒【 新規追加 】⇒ 『 All in One SEO Pack 』 で検索、【 今すぐインストール 】⇒【 有効化 】をクリック。

All in One SEO Packの設定方法
プラグインを有効化すると、サイドメニューにAll in One SEO Packの項目が表示され、そこから各機能の設定ができます。

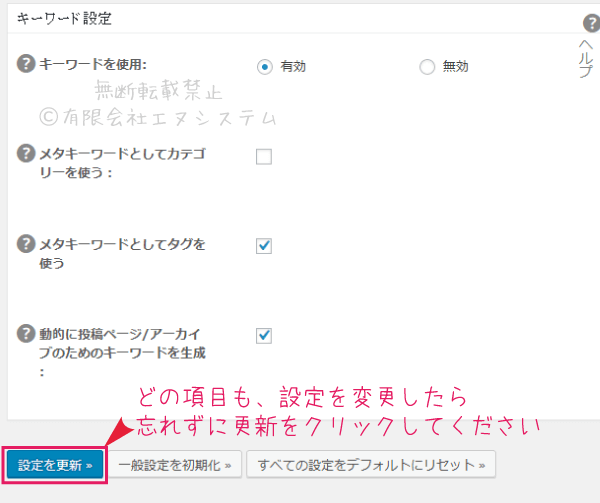
設定を変更したら、一番上か一番下にある【 設定を更新 】をクリックして、設定を保存してください。
一般設定
一般設定の部分はデフォルトの初期状態から変更しなくて構いません。

Canonical URL
同じサイトであっても
・http://pc-pier.com
・https://pc-pier.com(SSL化してSが付いた)
・https://www.pc-pier.com(WWWあり)
・https://pc-pier_mobile.com(モバイル用)
というように複数のURLが存在していることがあります。
これらは中に入れば全く同じ家で、表札と入り口が違うだけみたいなものなので、何の対策もせずに放置していると、Googleなどの検索エンジンさんから『同じ内容を使いまわして複数サイトを運営している低品質なサイト』と思われて悪い評価をつけられてしまうことがあります。
それを防ぐために「このURLがメインで、あのURLとそのURLは同じサイトで、正当な運営をしています!」と検索エンジンさんにあらかじめお伝えしておく、URL正規化のための項目です。
これは確実にやっておいた方が良いので、間違えてチェックを外さないようにしましょう。
元のタイトルを利用
これもデフォルトの【 無効 】のままで。
サイトタイトルを外観テーマや他のプラグインで設定したい場合のみ【 有効 】に切り替えます。
Schema.org マークアップを使用
Schema.orgという構造化マークアップを記述してサイトの情報をより詳しく正確に検索エンジンさんに伝えてくれるので、チェックは入れたままにしておきましょう。
ホームページ設定
ここではWordPressサイトのメインタイトルなどを入力していきます。

検索結果に表示されるサイト名と説明文(ディスクリプション)ですね。

検索結果ページを見ている人がサイトにアクセスしようと思ってくれるような、サイト内容について分かりやすく、魅力ある説明文を考えましょう。
また、検索キーワードと一致する語句は太字で表示されるので、できるだけ検索されそうなキーワードを説明文に入れておくと、より目立つことができます。
Googleさんいわく「160文字まではちゃんと表示するよ」とのことなのですが、表示の兼ね合いで140文字くらいしか出なかったり、ブラウザによってはもっと少なくて120文字くらいで以下省略になってしまったりします。
「ご説明しま……」と中途半端に省略されてしまうくらいなら最初から少し短めにしておくのが良かろう、ということで、だいたい全角100文字~130文字くらいで記載しているサイトさんが多いですね。
固定フロントページを代用
固定ページをWordPressサイトのトップページにしている場合はここを【 有効 】にすると、タイトルとディスクリプションに固定ページの設定が自動で反映されるため、タイトルとディスクリプションの項目が消えて入力する必要が無くなります。
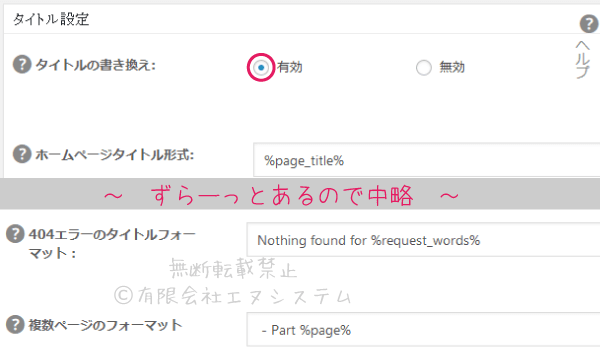
タイトル設定
固定ページと投稿ページの記述形式を決めることができます。
特別に変更したい箇所がある場合を除いて、デフォルトのままで構いません。

コンテンツタイプ設定
SEO対策を適用するコンテンツを選びます。
基本的にサイト構成ページと記事以外にSEOを施しても逆効果なので、デフォルトの状態で構わないかと思います。

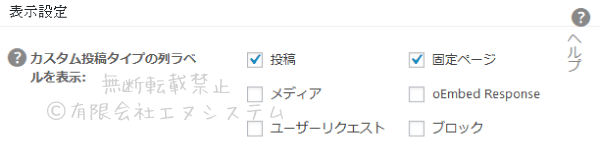
表示設定
ここでチェックを入れた項目の編集のページの下部にタイトル、ディスクリプション、キーワードを入力する欄が表示されるようになります。
これもデフォルトの状態で構いません。

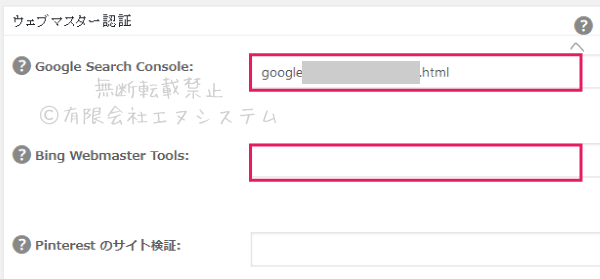
ウェブマスター認証
Google、Bing、PinterestのそれぞれのWEBマスターツールとWordPressを連携させ、よりSEOの設定や確認をしやすくします。

これまでWEBマスターツールを使用したことが無い場合は、とりあえずGoogleだけでも登録と連携をしておくことをオススメします。
※今回初めてSearch Consoleを使用する場合は
HTTPSサイトをSearch Consoleに登録 の記事をご参考に新規登録を行ってください。
余裕があればBingも。
Pinterestは日本では使っている人がまだ少ないので更に余裕があればでOKです。
Google Search Console
既に自サイトとSearch Consoleを連携させている場合はSearch Console側、もしくはFTPソフトでファイル名を確認して記述すればOKです。
<Search Consoleで確認する場合>
Google Search Consoleにアクセスして【 今すぐ開始 】
⇒左メニューの【 設定 】
⇒【 所有権の確認 】
⇒HTML ファイルをダウンロード&アップロード
⇒Search Consoleで所有権の認証を確認
⇒ファイル名 『 google・・・・・.html 』 をAll in One SEO Packで入力
⇒ページ下部の【 設定を更新 】で完了です。
Google設定
ここでは上のSearch Console以外の、Google+やGoogle Analyticsの設定ができます。
Google+は投稿シェアや評価のため、Google Analyticsはアクセス解析やGoogle広告を表示するために使います。
これはWordPressサイトの使い方やお好みでそれぞれの項目の要・不要が変わってくるため、各項目を検討して設定してください。

以下ではとりあえずGoogle Analyticsとの連携コードについてご説明します。
Google アナリティクス IDの設定
Google Analytics にログイン
⇒左メニューの一番下【 管理 】
⇒【 トラッキング情報 】
⇒【 トラッキングコード 】
⇒ 『 UA 』から始まるコードをコピーしてください。
![]()
⇒All in One SEO Packに戻って『 Google アナリティクス IDの設定 』欄に貼り付け
⇒ページ下部の【 設定を更新 】で完了です。
Analyticsコードが正常に更新されると、更に詳細な設定項目が追加されます。
Google アナリティクスに関する追加設定
追加で表示されるAnalyticsに関する設定はいずれも特別な理由が無い限りデフォルトのままで構いません。
唯一 『 トラッキングからユーザーを除外 』 の項目だけは、アクセス解析で自分のアクセスがカウントされることを防ぐためにチェックを入れておくと良いでしょう。
![]()
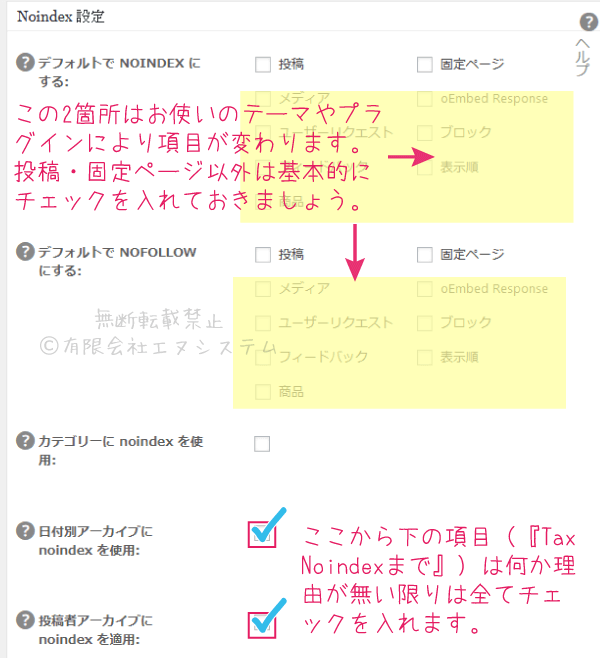
Noindex設定
通常、サイトの構成ページや記事は全て、検索エンジンさんに見回りに来てもらって、インデックス登録(検索結果に表示するためのデータとして登録)されることが必須です。
しかし
・サイトに掲載している画像
・WordPress管理画面など自分しかアクセスしないページ
・使用しているプラグイン等のプログラムファイル
これらが全てインデックス登録されて、検索結果に出されても困りますよね。
そこでこのNoindex設定を使って検索エンジンさんに対して「このページは存在しないものとして、検索結果に表示するためのデータとして収集しないでくださいね!」とお願いしておきます。

詳細設定
その他の詳細な設定の項目です。
WordPressに慣れてきて、自分で色々カスタマイズしたくなったら使う時が来るかも。
基本的に全てチェックを外したままで構いません。

キーワード設定
※Metaキーワードについて詳しくはこちらをご覧ください。
【 HTML 】メタタグ(meta要素)の書き方;キーワードを設定
固定ページや投稿記事に関連したキーワードを自動で作成してほしい場合は【 有効 】を選び、追加表示される項目も合わせてチェックしてください。

自分でキーワードを入れたい方は【 無効 】にしておいてください。
パフォーマンス
パフォーマンスのメニューでは、自分がWordPressサイトを設置しているサーバーの設定を変更することができます。
ただし、これも何か特別な理由が無い限り変更することは無いはずなので、デフォルトの設定のままで置いておきましょう。

機能管理
『 FREE 』と書いてある項目は無料で利用できる機能、
『 PRO 』と書かれているのは有料版に登録後に使用できる機能です。
無料の機能でも充分に便利なものが揃っているので、是非活用しましょう。

XMLサイトマップ
検索エンジンさんに向かって「うちのサイトの案内図はコレです!どうぞ見て回ってデータ登録を早めにお願いしますね!」と、お願いするための地図がXMLサイトマップ。
この機能を有効にすることで、新しい記事を投稿した際にその情報が自動でXMLサイトマップに反映され、検索エンジン側にも伝わりやすくなります。
これまでXMLサイトマップを作成していない方は、まずこのXMLサイトマップだけでも設定してみてください。
【 機能管理 】でXMLサイトマップの【 Active 】をクリックした後で表示される左メニュー内のAll in One SEO Pack【 XMLサイトマップ 】をクリックして設定します。

更に下の項目は全てデフォルトで構わないかと思います。
設定後、画面上部にある【 サイトマップを表示 】の部分をクリックするとXMLサイトマップの内容を確認することができます。
Search Consoleにサイトマップを送信する
XMLサイトマップが作成されたら、プラグインが自動で検索エンジン側に通知して、更に今後サイトマップが更新される度にまた自動通知してくれます。
ただ、初回はたぶん自分でGoogleさんやBingさんにサイトマップを提出しに行ったほうが早くて確実なので、Google Search ConsoleやBing webマスターツールの使用練習がてら提出しに行ってみてください。
Search Consoleでサイトマップを送信
【SEO対策】Bingの検索結果にサイトが表示されない時は
ソーシャルメディア
SNSにシェアしてもらった時、つまりTwitterなどでサイトへのリンクを紹介してもらった時のための設定。
【 機能管理 】でソーシャルメディアの【 Active 】をクリックした後で表示される左メニュー内のAll in One SEO Pack【 ソーシャルメディア 】から設定します。
ホームページ設定

『 AIOSEO の Title と Description を使用する 』 の項目にチェックを入れると、一般設定で設定したサイトタイトルとディスクリプションが、SNSでシェアされた時にも使われます。
あえて別のタイトルと説明文を設定したい、という方はチェックを外し、『 ホームタイトル 』と ホームのディスクリプション 』をそれぞれ入力してください。
『 サイト名 』には自サイトのタイトルを入れます。
サイトのロゴやテーマ画像がある場合は『 ホーム画像 』をクリックして画像をアップロードしてください。
画像設定
ここでは主にオープングラフ用の画像について設定します。
例えば自サイト内で誰かがFacebook用のいいねボタンを押してくれて、その人のFacebookに 「 ○○さんがいいねと言っています 」とシェアされた際に専用の画像を表示してもらって、より細かくサイトの情報を伝えるための項目です。
通常、そういったシェア時に使用される画像はサイトTOP画像、アイキャッチ画像、本文内のトップに挿入している画像などのいずれかが自動で流用されるのですが、シェア先によって表示する画像が違うのはイヤだなーという方はここではっきりと『 この画像を使ってね! 』とSNS側にお願いしておくと安心です。

『 OG:Image ソースを選択 』では、基本的に【 Default image 】か【 アイキャッチ画像 】がおすすめ。
『 デフォルトの OG:Image 』 で設定した画像が【 Default image 】になります。
また、アイキャッチ画像を使う場合でも、何らかの理由でアイキャッチ画像が読み込めなかった時のために『 画像が見つからない場合はデフォルトを使用 』 にチェックを入れて『 デフォルトの OG:Image 』 でお好みの画像をアップロードしておきましょう。
OG:Imageの最小サイズは幅600ピクセル×高さ315ピクセルですが、Facebookでは幅1200ピクセル×高さ630ピクセルが推奨されているため、最初から1200×630で画像を作成してアップロードしましょう。
そうすれば 『 デフォルトの画像幅 』 と 『 デフォルトの画像高さ 』 の項目は別途設定する必要が無くなるので空欄のままで構いません。
ソーシャルプロフィールリンク
サイト情報とSNSプロフィールをリンクさせて、Googleの検索結果にサイトが表示された時に、ナレッジグラフの部分にTwitterやFacebookなどのアカウント情報も合わせて表示させることができます。
この検索結果ページの右側に表示される情報欄がナレッジグラフ。

個人の方だと身バレ防止のためにリンクはさせないほうが良いこともあるでしょうし、逆に弊社のような企業サイトであればリンクさせておいた方が良いですね。

サイト運営者が【 個人 】【 組織 】のどちらか選んでチェックを入れます。
Facebook設定
Facebookでのサイト宣伝やアクセス解析を利用したい場合は、Facebook 管理者 ID、もしくはFacebook App IDのどちらかを入力して設定してください。
弊社はFacebookをほぼ使っていないので空白にしています。
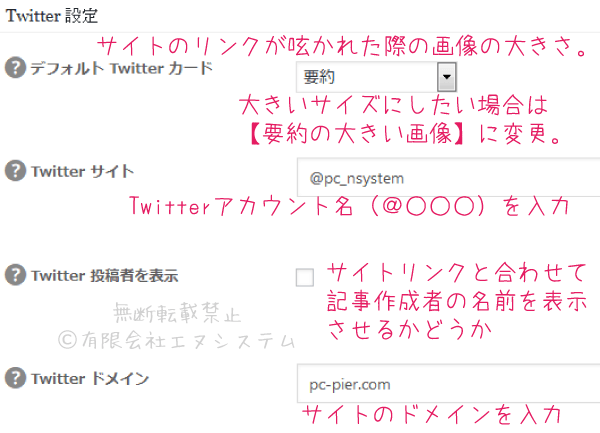
Twitter設定
こちらはTwitterでの設定。

詳細設定
タイトルやディスクリプションのショートコードを使いたい人、本文のテキスト内容から自動でオープングラフのディスクリプションを作成したい人はここにチェック。
通常はチェックは外したままで大丈夫です。
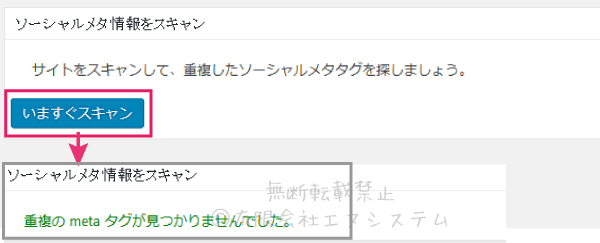
ソーシャルメタ情報をスキャン
SNSに関する設定が、WordPressテーマや他のプラグインと被っていないか確認できます。
【 今すぐスキャン 】をクリックして、もし重複している設定があるようなら、どちらか片方だけが有効になるように調整してください。

その他の 『 機能管理 』 メニュー
XMLサイトマップとソーシャルメディア以外の機能設定は多少サイト作成についての知識が必要な項目でもあるので、WordPressを使い始めたばかりの方は今は一通り目を通すだけにして、サイト運営に慣れてから、必要があれば使ってみてください。
Robots.txt
検索エンジンさんの手先となり、世界中に無数に存在するサイトを見回っているのがロボットです。
上で設定したXMLサイトマップを見に来てくれるのもロボットですね。
そんなロボットに向かって
『 このページだけは覗かないで! 』
『 毎日更新してるから、頻繁に見に来てくれると嬉しい 』
といったお願いを記述するファイルがRobots.txtです。
ファイルエディター
.htaccessファイルを編集するための項目です。
.htaccessファイルとは、サーバーの挙動を制御するApacheというプログラムソフトに対する設定を行うもの。
こう言うと分かりづらいのですが、要するに、自分のサイトが間借りしているサーバーに対して『 こういう時はこうしてほしい 』 というお願いを記述するファイルが.htaccessということです。
これもロボットさんへのお願いと同じく、設定や記述に知識が必要な上に、誤って設定するとサイト自体がエラーで表示されなくなったりするので、使う際はくれぐれも慎重に編集してください。
ご参考に
【.htaccess】特定の相手のアクセスを拒否・サイトに制限をかける
【サイトをHTTPS化③】.htaccessファイルでHTTPからHTTPSにリダイレクト
インポーター & エクスポーター
All in One SEO Packの設定データを入力・出力できます。
このプラグインは機能が多いぶん、設定する項目も多く、何かの拍子にプラグインの削除と再インストールが必要になった時などにイチから設定し直すと大変なので、設定のデータをエクスポート(出力)で残し、入れ直したAll in One SEO Packでインポート(入力)すると設定データを引き継ぐことが出来ます。

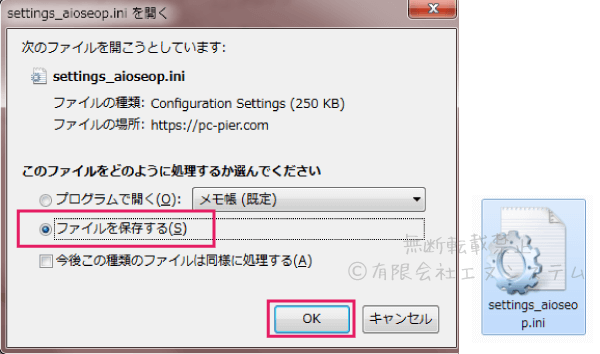
【 書き出し 】をクリックしてファイルを保存します。
デフォルトのファイル名は 『 settings_aioseop.ini 』 になっているので『 ali-seoの設定データ20190101.ini 』 のように自分で分かりやすいファイル名に変更しておきましょう。

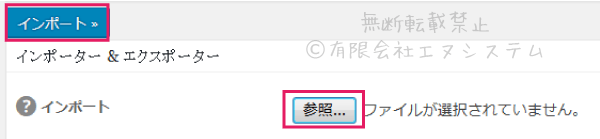
設定データをインポートする時は【 インポート 】⇒【 参照 】でデータファイルを選択して入力します。

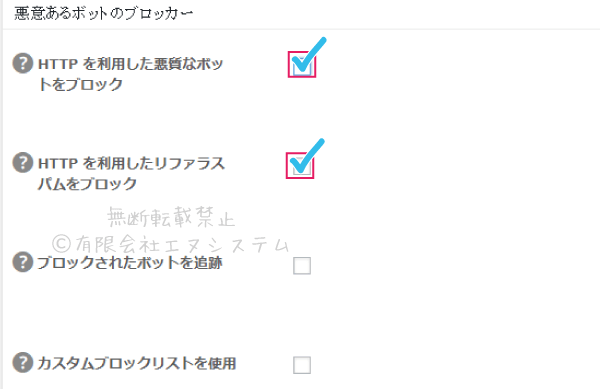
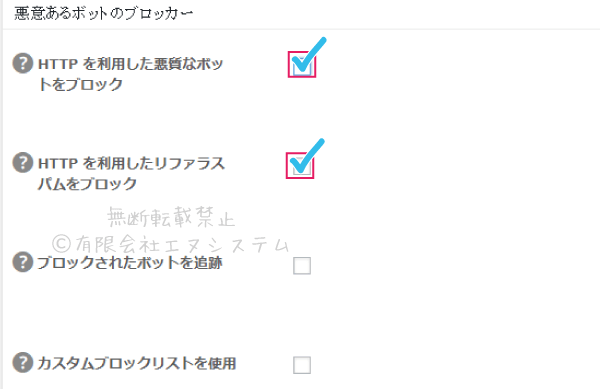
悪意あるボットのブロッカー
検索エンジンさんの手先のロボットとは別に、悪いやつの手先のボットもサイトにやってくることがあります。
例えば
・パスワードを自動で試しまくってWordPress管理画面を乗っ取ろうとするボット
・自動アクセスを集中させてサーバーに負荷をかけサイトを落とすボット
・某隣国のバッタもんブランドのサイトにアクセスを誘導するためにリンクを貼るボット
(アクセス解析でリファラ=リンク元をたどるサイト管理者を狙ったものですね)
・競合他社がこちらのサイトの評価を下げるために低品質なリンクを貼らせるボット
(世の中にはお金でリンクを買って、このような嫌がらせをする企業も居ます)、などなど。
これらの悪いボットをできるだけブロックするため、とりあえず
・HTTP を利用した悪質なボットをブロック
・HTTP を利用したリファラスパムをブロック
この2つにチェックを入れておくと良いと思います。